티스토리 블로그 운영을 시작하며 제가 공부한 부분을 조금씩 올릴테니
필요하신 분들 참고해주시길 바랍니다 :)
물론 저도 유튜브, 다른 블로거들 포스팅을 참고해서 적어둔 것 입니다!
나중에 잊어버릴수도 있으니 저를 위해 기록해두기.
처음에 html편집은 너무 낯설었습니다.
모르는 외계어들 투성이랄까요?
그러나 수익형블로그를 만들기 위해서는 다양한 기술(?)들이 필요하더라구요.
어렵다 어려워 :(
저는 블로거이자 유튜버인 '리남'님 영상을 참고했습니다 :)
티스토리 제목 밑 줄 없애는 방법 html편집

먼저 진짜 편집하기 전에 html로 편집하기 위한 원하는 위치를 확인해야한답니다.
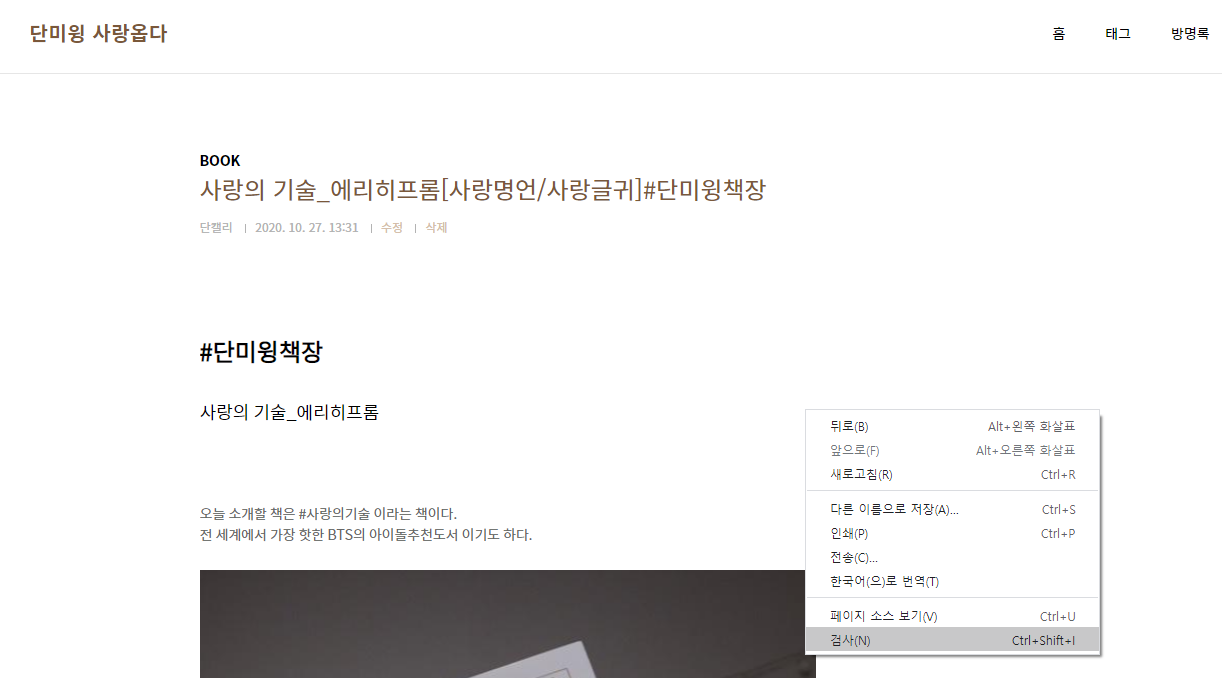
포스팅해놓은 글로 들어갑니다.
위와 같이 제목 밑에 있는 줄을 아래와 같이 없애보겠습니다 :)
다른 콘텐츠지만 하나만 수정을 해도 다른 모든 포스팅이 수정된답니다!

글 위에 마우스 오른쪽 버튼을 눌러 "검사"를 선택해줍니다.
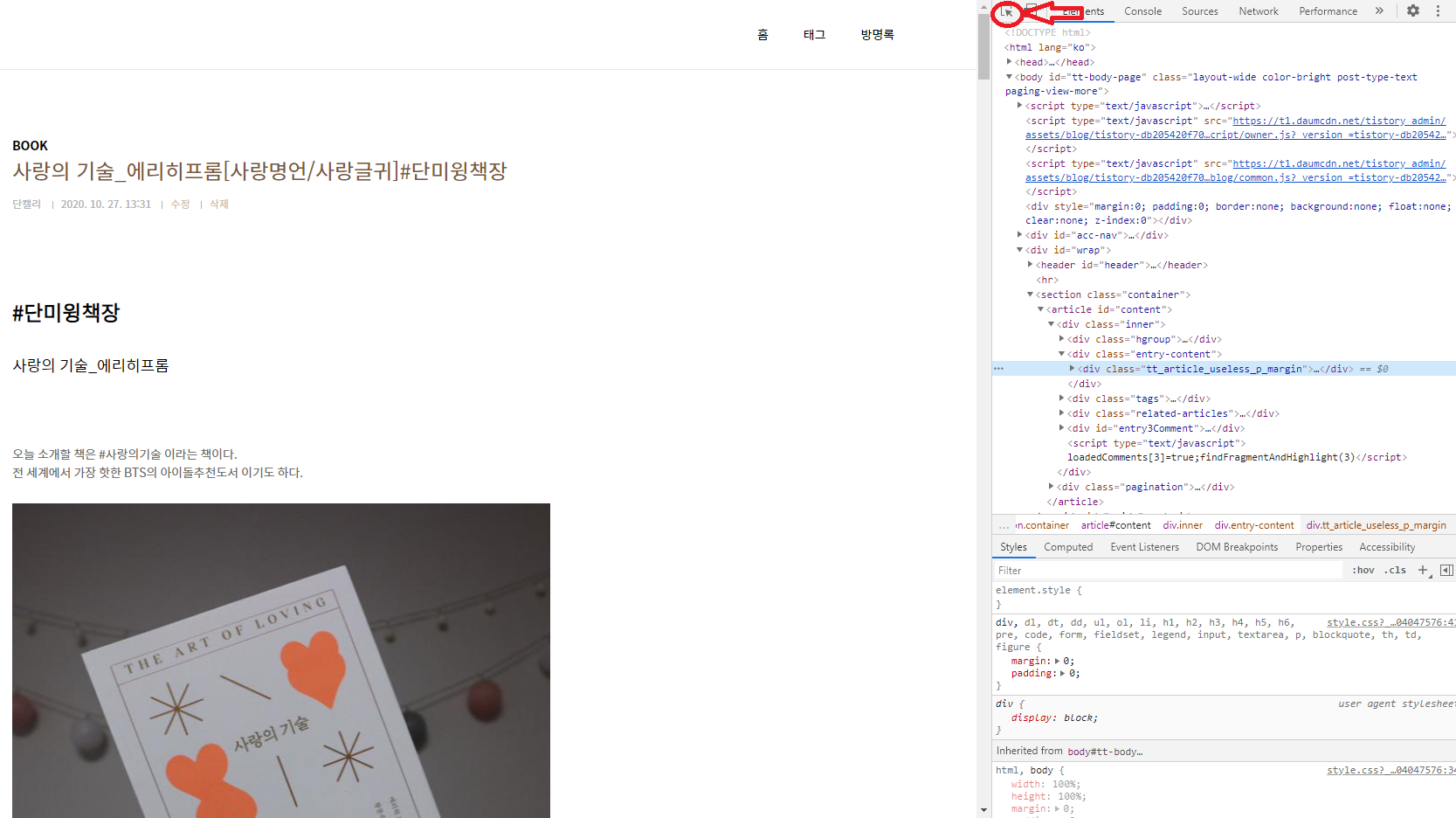
왼쪽에는 포스팅이 오른쪽에는 html창이 나타날 것입니다.

위와 같은 화면이 나오면 오른쪽 상단 빨간 O표시를 클릭해줍니다.
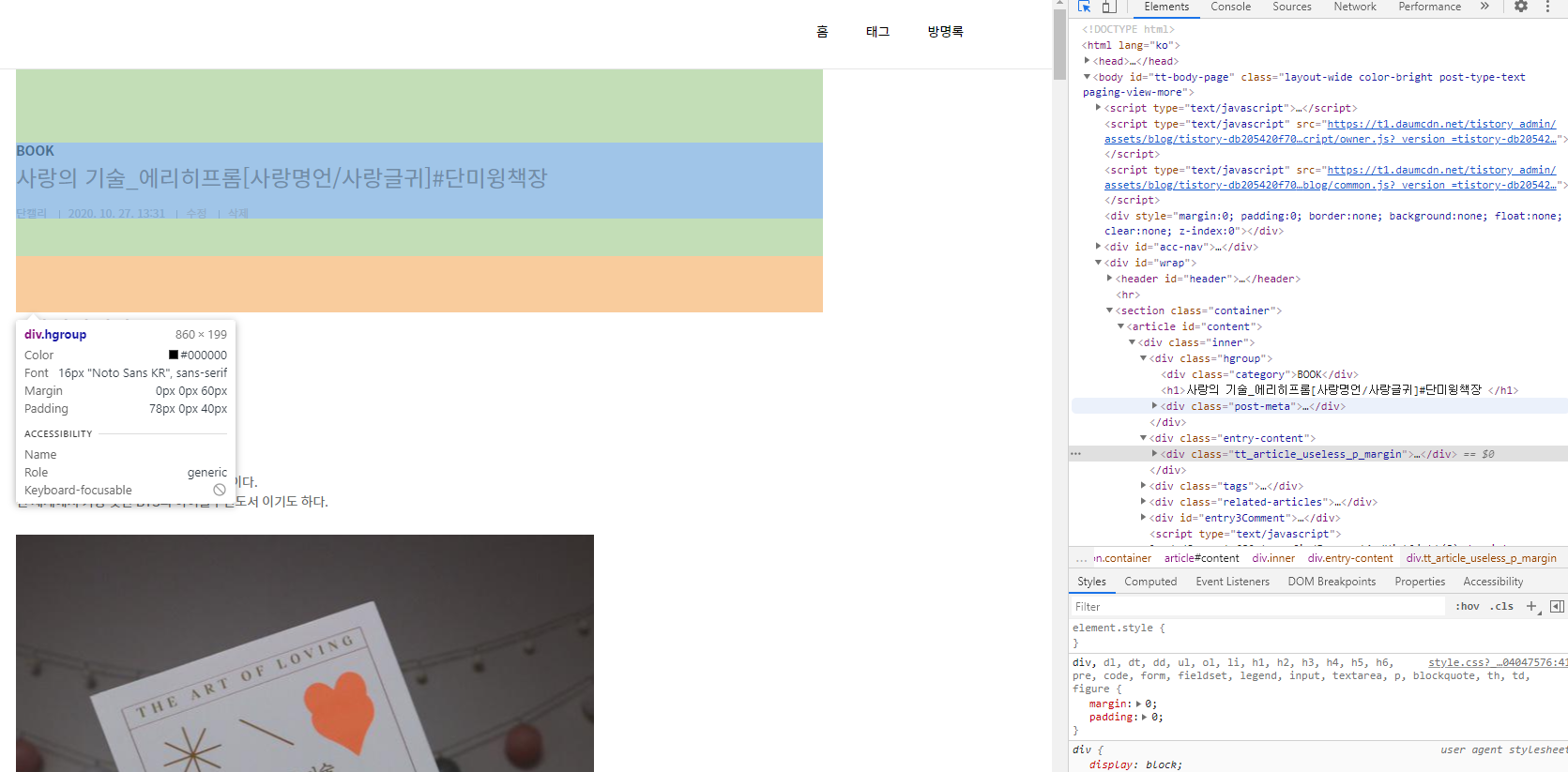
Select 버튼으로 원하는 부분을 표시해줍니다.

편집하고 싶은 부분에 마우스를 가져다 대면
저렇게 색이 변한답니다.
제목 밑에 있는 줄은 따로 선택하는 영역이 없어서 일단 저부분을 선택해줍니다.
저랑 다른 스킨을 가지고 계신 분들은 좀 다를 수도 있지만 대부분 저 부분일 것이라고 생각합니다.
진짜 편집하기는 스킨편집에서!

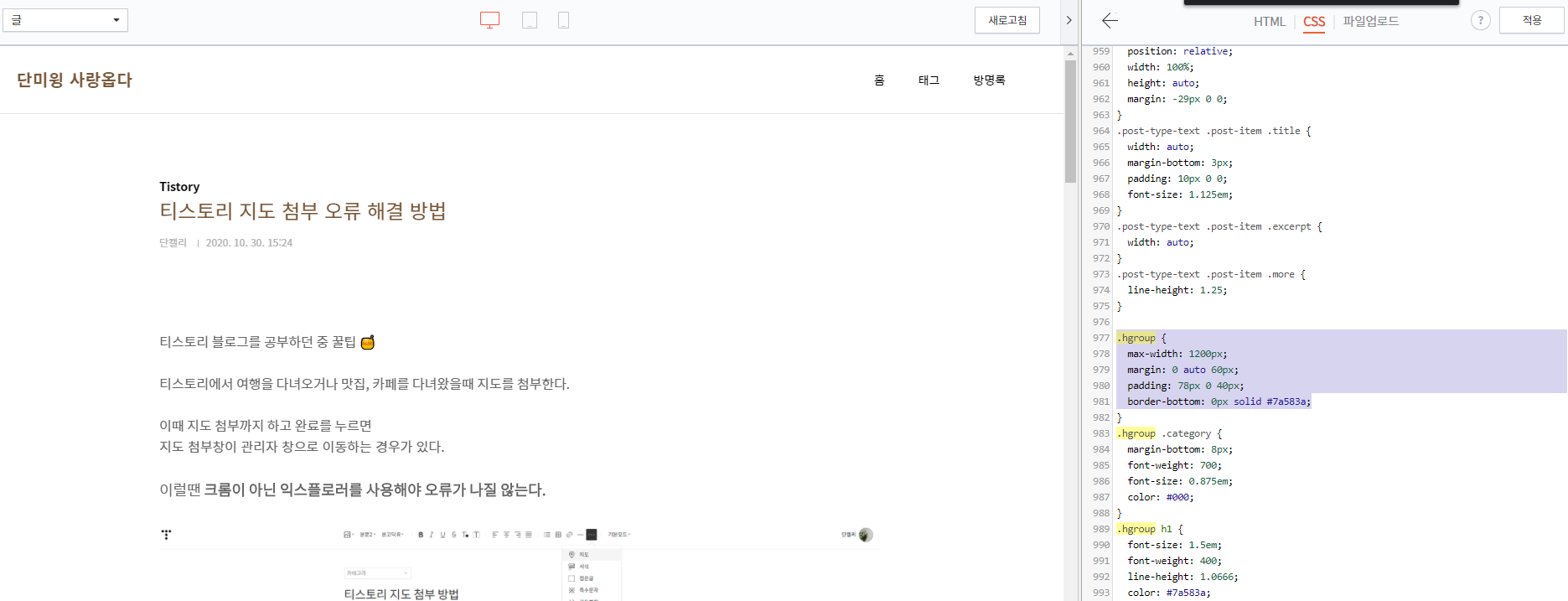
관리자->스킨편집 으로 들어간 후 왼쪽 상단을 '글'로 바꿔주세요.
오른쪽은 "CSS"로 클릭해줍니다. 저희가 꾸밀때 편집할 부분은 거의다 'css'에 있다고 합니다.
그리고 ".hgroup"를 ctrl+F로 찾아주세요
그러면 오른쪽 아래처럼 노란색으로 표시가 됩니다.
유튜브에선 눈치껏 하나하나 바꿔가면서 어떤게 저 밑줄인지 찾아야한다고 하셨습니다.
그러나 제가 찾아본 결과,
오른쪽 html편집 창에서 보라색으로 드래그 해놓은 부분 보이시나요?
.hgroup {
max-width: 1200px;
margin: 0 auto 60px;
padding: 78px 0 40px;
border-bottom: 0px solid #7a583a;
뭔가 딱 봐도 border-bottom "아래 경계선"이라고
적혀있는 걸 보니 이것 같아 보였습니다.
저부분이 처음엔 1px로 되어있는데 0px로 바꿔주면 사라진답니다.
스킨별로 조금씩 다를거라고 했는데 두가지 스킨을 적용해본결과
같은 부분이 제목 아래 줄 부분이었답니다.

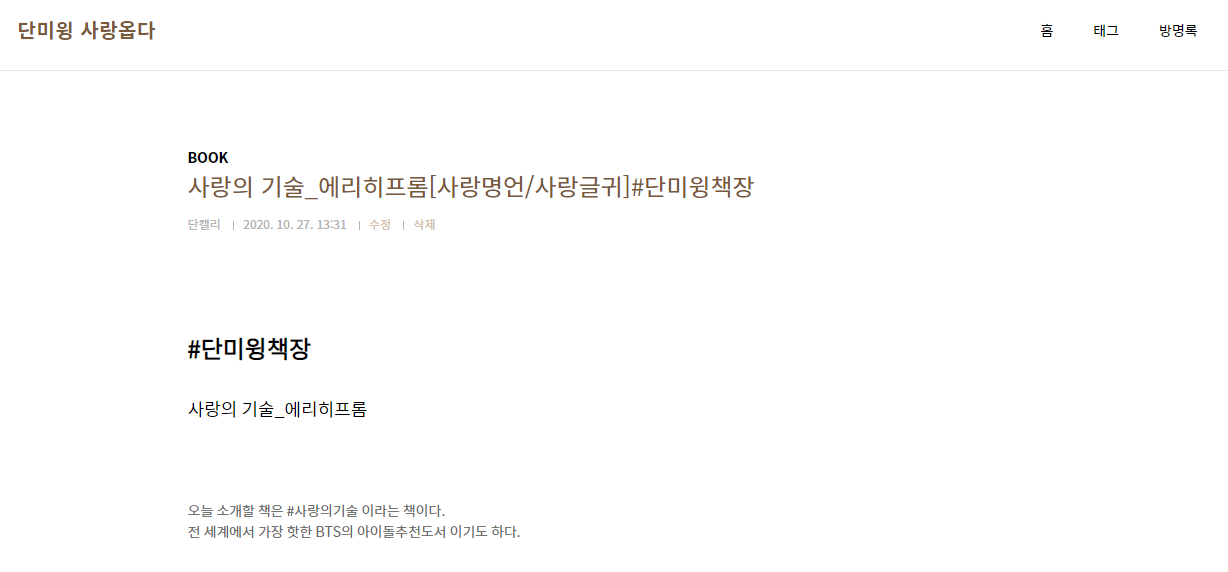
그러면 이와 같이 제목 밑에 줄이 없어집니다.
이 부분 또한 수익형 블로그를 만드는데 도움이 된다고 해서 수정해봤습니다.
html 편집 뭔가 복잡하고 어렵게 느껴지지만
일단 한 부분은 해결한 것 같습니다 !
모든 스킨에 적용되지는 않을거라고 하더라구요
그럼 직접 어느부분이 저 경계선인지 찾아야한다고 합니다.
티스토리 마스터가 되는 그날까지 :)
'Tistory' 카테고리의 다른 글
| 애드센스 PIN핀번호 도착! 한달이넘었다! (35) | 2021.01.18 |
|---|---|
| 구글애드센스 7일 수입보고서/애드고시 팁(?) 끄적끄적 (47) | 2020.12.07 |
| 구글 애드센스 승인됐어요 😝 (35) | 2020.11.28 |
| 티스토리 블로그/네이버블로그 개설일 찾는법 (4) | 2020.10.31 |
| 티스토리 지도 첨부 오류 해결 방법 (6) | 2020.10.30 |



